Nach der Vorstellung des ersten iPhones im Januar 2007 begann die massive Ausbreitung der Smartphones. Die Internetfähigkeit der Geräte machte es nötig, die Websites auch auf den kleinen Bildschirmen übersichtlich und lesbar darzustellen.
Responsive Webdesign führt auf allen Endgeräten (PC/Tablet/Handy) zu einer benutzerfreundlichen Darstellung von Internetseiten und Web-Formularen zur Erfassung von Daten.
Dabei wird Anordnung und Darstellung der Seite flexibel an Größe und Auflösung des Geräts angepasst. Es werden auch Steuerelemente ggf. geändert, so kann man etwa mehrere Menüpunkte durch Burger-Buttons mit Einblendung einer Navigationsleiste (Drawer) darstellen.
Das führt zu guter Benutzerfreundlichkeit und Lesbarkeit auf allen Endgeräten.
Beispiel:
Desktop:

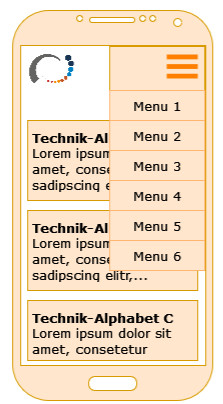
Mobile: